Ugly Boxes in Google Maps
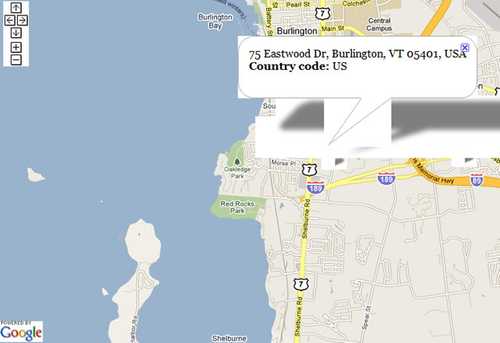
Using the Google Maps API can be a pain in the ass. It's great that there's such a powerful, free service out there, but it's a pretty complex API, mostly because of the advanced features it supports. Working with maps this afternoon, I ran into an issue with ugly white boxes appearing in odd spots in my map like so:
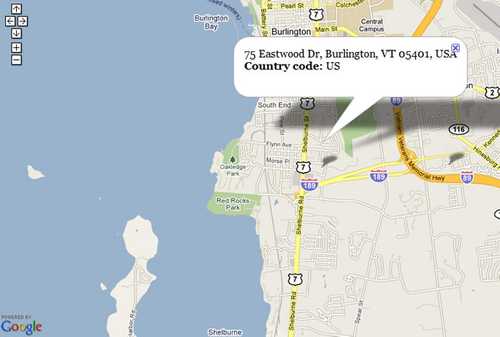
After banging my head against the wall for an hour or so trying to figure out what I was doing wrong, it occurred to me that a google map using the javascript API is nothing more than a collection of HTML elements on the page. Which means CSS styling can change how the map is displayed. In my case, it was a simple background:white I set for images inside the main div. All I had to do was give an explicit rule to nullify the background color. map_canvas>img{background:none;} is all it took. I figured I'd share this in case anyone else has the same problem. The fixed map: